티스토리나 네이버 블로그 운영하시다 보면 , 인터넷에서 기본적인 소재를 찾고 정리하시는 경우가 있을 것입니다. 우리가 이렇게 인터넷에서 자료를 정리하기 위해서 웹사이트상의 자료들을 긁어서 복사해야 하는 경우가 있는데, 마우스 우클릭 금지 설정으로 인해서 복사가 되지 않는 경우에는 어떤 방법이 있을까요? 다양한 방법들이 있지만 손쉽게 할 수 있는 몇 가지 방법에 대해서 이야기해 보고자 합니다.
크롬확장프로그램
우선 크롬 웹브라우져를 사용하시는 경우에는 간단하게 크롬확장 프로그램만 설치하면 인터넷 사이트상의 글들을 그대로 복사하여서 워드파일이나 한글파일, 또는 편집창에 넣어서 정리를 해보실 수 있습니다.
드래그프리
기본적인 특징으로 단축키 지원, 카페와 블로그 그리고 포털등의 마우스 제한 해제등으로 특별한 설정 없이도 윈도우나 맥북 상관없이 바로 사용하실 수 있습니다. "자동" 상태로 하면 항상 동작이 바로 가능하게 사용을 하실 수 있고 크롬웹사이트 상단에 확장프로그램을 고정하셔서 원하시는 웹사이트 자료가 있는 경우 바로 마우스 우클릭으로 자료를 가져오실 수 있습니다. 다만, 자동의 경우에는 모든 사이트에서 다 작동하지 않을 수 있다고 하므로 , 수동 모드를 통해서 사용한다면 대부분 정상작동 문제없이 해제가 가능합니다. 바로 자료를 받으시려면 여기에서 다운로드 받으실 수 있습니다.
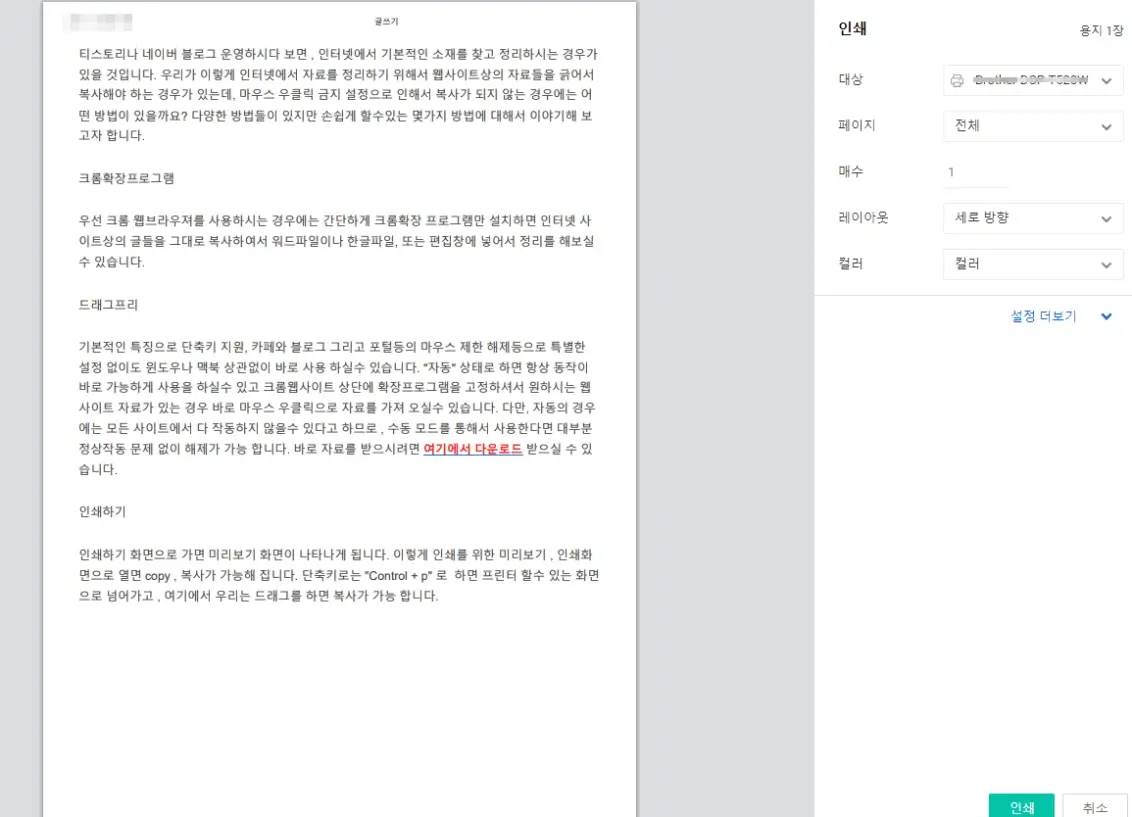
인쇄하기
인쇄하기 화면으로 가면 미리 보기 화면이 나타나게 됩니다. 이렇게 인쇄를 위한 미리 보기 , 인쇄화면으로 열면 copy , 복사가 가능해집니다. 단축키로는 "Control + p"로 하면 프린터 할 수 있는 화면으로 넘어가고 , 여기에서 우리는 드래그를 하면 복사가 가능합니다.

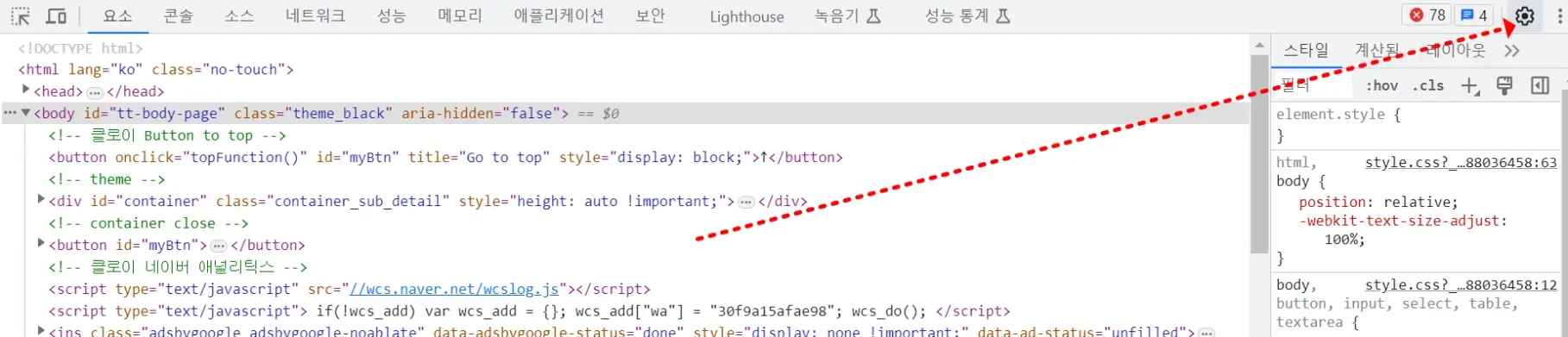
개발자화면 들어가기
개발자화면으로 들어가면 손쉽게 Copy가 가능해집니다. '개발자화면'이라고 하면 매우 어려울 거 같고 복잡할 거 같지만 , 사실은 매우 간단합니다. 티스토리 운영하시는 분은 다들 알고 계시는 정도일 거라 생각하는데요 , F12를 누르면 개발자 화면창이 뜨게 됩니다. 아래 순서대로 하시면 간단하게 다른 사이트 내역이나 콘텐츠 다 긁어서 내려받으실 수 있습니다.
자바 스크립트를 해제하면 드래그가 가능합니다. 개발자 도구 들어가는 방법에는 Control+shift+i로 실행할 수도 있습니다. 영어로 setting창으로 들어가면 'Debugger' 항목에서 "Disable JavaScript"에 클릭을 하면 모든 화면에서 화면 드래그 앤 드롭 및 카피가 되게 됩니다.


이상으로 인터넷에서 우클릭 금지 사이트 자료를 받는 방법과 인터넷에서 자료 Copy 다운로드하는 방법 및 화면캡처 되지 않는 사이트에서 자료를 받는 방법에 대해서 정리해 보았습니다.
다음으로 반대로 내 블로그, 내 티스토리를 최대한 보호하기 위해서 통째로 블로그 복붙을 해가는 사람들을 방지하기 위해서는 어떤 방법이 있을지, 그리고 만약에 내 블로그를 퍼간 사이트를 발견하였거나 , 블로그 통째로 복사해 간 사이트를 발견하셨다면 신고를 어떻게 , 어떤 절차로 해서 바로 내릴 수 있을지를 한번 간단히 정리해 보도록 하겠습니다.
◈ 함께 읽으면 좋은 블로그 운영 가이드
[블로그 운영/블로그 고급설정] - 티스토리 2차 도메인 설정 이유, 도대체 왜 하는 걸까? 한방에 이해하기
티스토리 2차도메인 설정 이유, 도대체 왜 하는걸까? 한방에 이해하기
티스토리 2차 도메인을 설정한다고 많이 들으셨을 텐데요. 2차 도메인을 설정하는 여러 가지 이유가 있습니다. 우선은 도메인주소에 ". Tistory.com"이 붙지 않고 , 개인이 설정한 도메인이나 구매한
knowledge.cat-dreaminvestment.com
[블로그 운영/블로그 고급설정] - 앵커 텍스트, 백링크 상위노출 위한 기본적인 SEO작업
앵커 텍스트 , 백링크 상위노출 위한 기본적인 SEO작업
앵커텍스트에 대한 기본적인 내용과 필요한 이유에 대해서 이해할 수 있도록 설명이 필요할 것으로 판단되어 앵커텍스트 내용을 정리해 보았습니다. 사실 블로그 나 사이트 상위노출을 위해서
knowledge.cat-dreaminvestment.com
[블로그 운영] - 블로그 체류시간 늘리는 방법 6가지 공유드립니다.
블로그 체류시간 늘리는 방법 6가지 공유 드립니다.
오늘은 블로그 체류시간 늘리는 비법에 대해서 알려 드려 보겠습니다. 블로그가 상위노출이 될 수 있는 방법에는 여러 가지 원인과 요건이 있겠지만, 그중에서 하나로 중요한 원인을 차지하는
knowledge.cat-dreaminvestment.com
'블로그 운영 > 티스토리' 카테고리의 다른 글
| 티스토리 문자주소인데 , 발행글 숫자 확인법과 간단히 표현하는법 2개 (0) | 2023.07.08 |
|---|---|
| 블로그 마크다운 작성법 , SEO최적화를 원한다면 이 정도는 알아 두자 (0) | 2023.07.03 |
| 내 블로그 도용 불펌 , 누가 블로그 글을 훔쳐 갔나? 찾는법과 신고방법 (0) | 2023.07.02 |
| 내 블로그 누가 복사? 블로그 도용 여부 확인과 신고 하는 방법 (0) | 2023.07.01 |
| 저품질 블로그 안되려면 어떻게 할까? 5가지 저품질 블로그 주의사항 (0) | 2023.06.30 |
| 유사문서 기준은 무엇이고 , 유사문서를 피하는 방법 (0) | 2023.06.27 |
| HTTP ERROR 400 오류 , 티스토리 10초만에 해결방법 (0) | 2023.06.22 |
| 구글 상위 노출 위한 블로그 SEO 최적화 방법 4가지는 기본이다. (0) | 2023.06.08 |


댓글